Project information
- Category: Front-end
- Project date: First Semester
- Project URL: Website
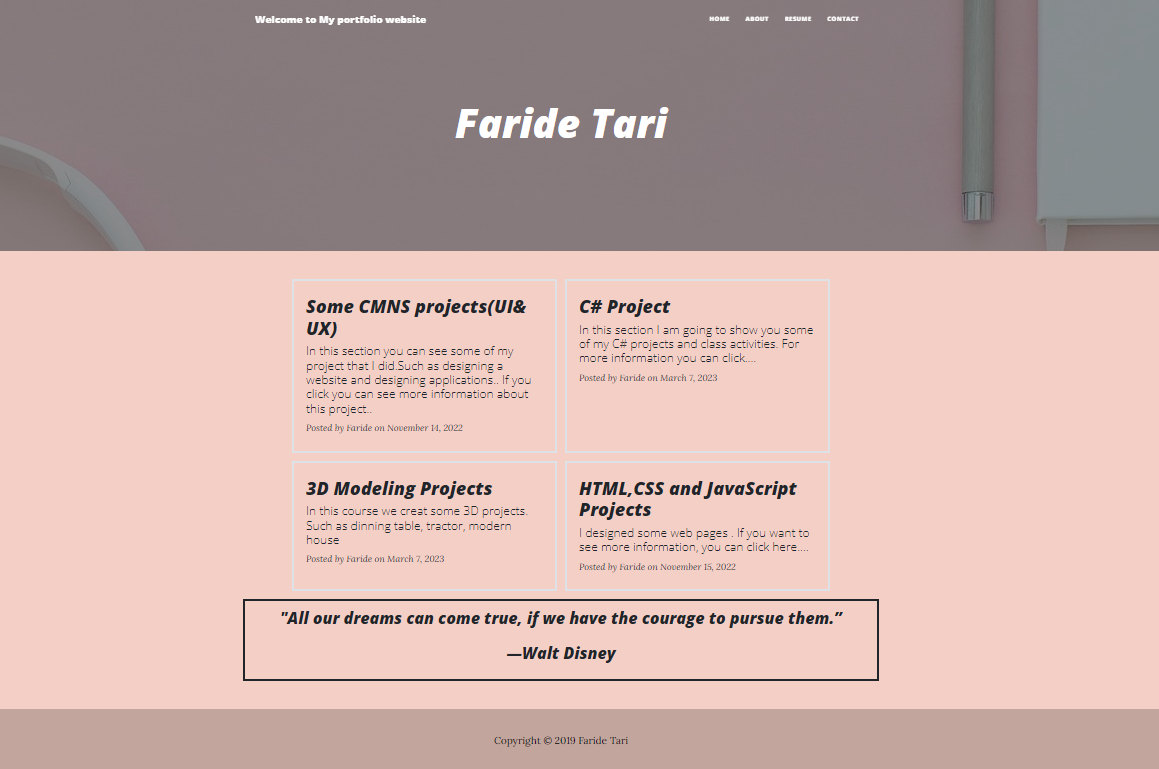
Building a portfolio using Bootstrap
As part of our immersive web development curriculum, the task of crafting personal portfolios using HTML, CSS, and Bootstrap was an exciting milestone. This project not only marked our inaugural steps into the dynamic realm of web development but also provided a canvas for unleashing our creativity. While navigating through the intricacies of code and design principles, we encountered a spectrum of challenges, ranging from layout inconsistencies to styling dilemmas. These hurdles, though daunting at first, served as invaluable learning experiences, prompting us to delve deeper into the nuances of front-end development.
Throughout the journey, collaboration played a pivotal role as we shared insights, offered feedback, and collectively brainstormed solutions. Moreover, the iterative nature of the design process empowered us to experiment, refine, and iterate, ultimately honing our skills and fostering a deeper appreciation for the artistry of web development.
Despite the inevitable setbacks and revisions, witnessing our portfolios evolve from mere concepts to fully functional and visually compelling showcases was immensely gratifying. Each line of code, every pixel meticulously placed, symbolized not just technical proficiency but also a testament to our perseverance and dedication to mastering the craft.
As we reflect on this foundational project, we acknowledge the growth it catalyzed, both as aspiring developers and as creative individuals. Armed with newfound knowledge and a resilient spirit, we are eager to tackle future challenges and continue pushing the boundaries of possibility in the ever-evolving landscape of web development.
If you want to see more, you can click on the project URL in the project information part.